In this article, we learn how to create new project in Angular. I will show how to do it, and just follow the steps clearly.
For more updates please do Subscribe via Email:
Angular?
Angular is a TypeScript-based free and open-source web application framework led by the Angular Team at Google and by a community of individuals and corporations. Angular is a complete rewrite from the same team that built AngularJS.
Requirements
- VS Code or any IDE that can run and build type-script and html code.
- In my case I used VS Code, because it easy for my end.
Installing Angular CLI
The Angular CLI is a command-line interface tool that you use to initialize, develop, scaffold, and maintain Angular applications directly from a command shell.
To install the Angular CLI just run this code in your terminal or command shell.
npm install -g @angular/cli
NPM (Node Package Manager) is a package manager for the JavaScript programming language. NPM is the default package manager for the JavaScript runtime environment Node.js. It consists of a command line Interface (CLI).
the “-g” flag is a shorthand for the global configuration which sets the package install location to the folder.
Create new project
To create the project, just run this code in terminal.
ng new your-project-name
for the purpose of this article, the project name create was “AngularProject” and select yes in routing and CSS for the stylesheet.

as we can see image above my project is successfully created. And here is the project file.

NG Serve
to run the application ang test to your browser, just run this code.
ng serve
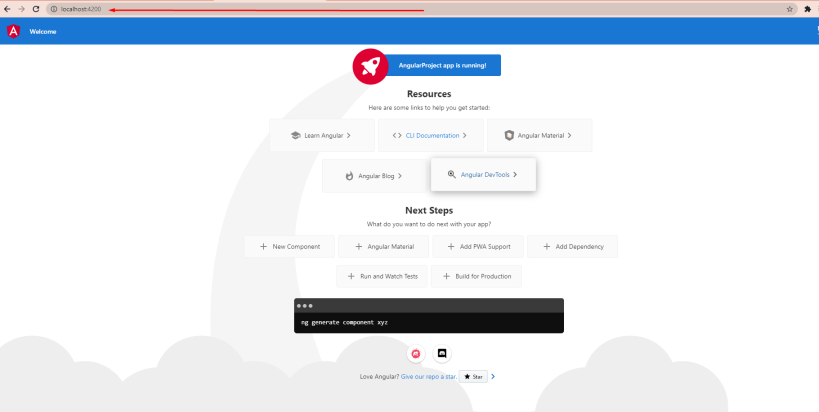
after you run this code. there is a URL given by the CLI. “http://localhost:4200” access this in your browser.

Here is it, we have new Angular project running.

Related Topics
How to save the composed mail into outlook draft using HTTP request in Power Automate
In this article, We learn how to saved the composed mail into outlook draft using HTTP request in Power Automate. I will show how to […]
How to save the composed mail into outlook draft using http request in logic apps
In this article, We learn how to saved the composed mail into outlook draft using HTTP request in Logic Apps. I will show how to […]
“Microsoft.EntityFrameworkCore.Design” This package is required for the Entity Framework Core Tools to work.
In this article, We learn how to fix this issues if ever you can encounter this kind of sleepless issues. I will show how to […]




7 Replies to “How to create new project in Angular”